





 ## Installation
Install with composer:
composer require "jasongrimes/paginator:~1.0"
## Basic usage
Here's a quick example using the defaults:
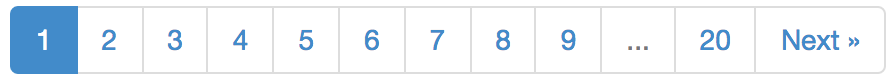
This will output the following:
## Installation
Install with composer:
composer require "jasongrimes/paginator:~1.0"
## Basic usage
Here's a quick example using the defaults:
This will output the following:
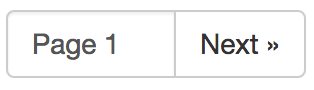
 To render it with one of the other example templates, just make sure the variable is named `$paginator` and then include the template file:
$paginator = new Paginator($totalItems, $itemsPerPage, $currentPage, $urlPattern);
include '../vendor/jasongrimes/paginator/examples/pagerSmall.phtml';
To render it with one of the other example templates, just make sure the variable is named `$paginator` and then include the template file:
$paginator = new Paginator($totalItems, $itemsPerPage, $currentPage, $urlPattern);
include '../vendor/jasongrimes/paginator/examples/pagerSmall.phtml';

getTotalItems(); ?> found. Showing getCurrentPageFirstItem(); ?> - getCurrentPageLastItem(); ?>.
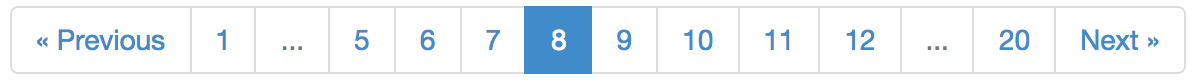
See the [examples](examples) directory for more sample templates. ## Pages data structure $paginator->getPages(); `getPages()` returns a data structure like the following: array ( array ('num' => 1, 'url' => '/foo/page/1', 'isCurrent' => false), array ('num' => '...', 'url' => NULL, 'isCurrent' => false), array ('num' => 5, 'url' => '/foo/page/5', 'isCurrent' => false), array ('num' => 6, 'url' => '/foo/page/6', 'isCurrent' => false), array ('num' => 7, 'url' => '/foo/page/7', 'isCurrent' => false), array ('num' => 8, 'url' => '/foo/page/8', 'isCurrent' => true), array ('num' => 9, 'url' => '/foo/page/9', 'isCurrent' => false), array ('num' => 10, 'url' => '/foo/page/10', 'isCurrent' => false), array ('num' => 11, 'url' => '/foo/page/11', 'isCurrent' => false), array ('num' => 12, 'url' => '/foo/page/12', 'isCurrent' => false), array ('num' => '...', 'url' => NULL, 'isCurrent' => false), array ('num' => 20, 'url' => '/foo/page/20', 'isCurrent' => false), ) ## Customizing the number of pages shown By default, no more than 10 pages are shown, including the first and last page, with the overflow replaced by ellipses. To change the default number of pages: $paginator->setMaxPagesToShow(5);